Add Custom PHP Code to Visual Composer Pages
I recently encountered a WordPress project where I needed to add some specific PHP code to a certain part of a page template. Obviously this is relatively straight forward, depending on the code, with usual WordPress theme files; this build however, was using the page builder plugin “Visual Composer” to construct all of it’s pages.
What’s a Page Builder? And What’s Visual Composer?
Page builder plugins are majorly popular in the WordPress community right now, especially with non-development minded users. In short they enable users with little or no coding experience to create more complicated layouts. Visual Composer is, at the time of writing, probably the most popular.
How to Insert Custom PHP into the Visual Composer Flow
I explored a few options. It’s not the best idea to add PHP directly into text editors for security reasons, so that was out. I couldn’t go into the page template files themselves and start dropping PHP/HTML in there as it wouldn’t appear in the Visual Composer layout order.
I thought about using the built in Visual Composer API to create a custom layout block, but my output was so simple I considered this to be overkill; plus I like to prevent “lock-in” if at all possible. For instance, if it were decided that the project wouldn’t use the Visual Composer plugin anymore, I’d like my code to still work using standard WordPress features.
Eventually I settled on building a custom shortcode to output my PHP code, meaning that anywhere you can use a shortcode in WordPress (including a Visual Composer Text Block) you can output custom PHP and HTML. Here’s a step by step guide for getting lines of PHP to output where you want them in any Visual Composer page layout:
Build a Custom Shortcode to Output the PHP
Using the WordPress shortcode API guidelines, in your functions.php file (or other include depending on your theme setup) add the following:
// Shortcode to output custom PHP in Visual Composer
function my_vc_shortcode( $atts ) {
return '<h2>This is my custom PHP output!</h2>';
}
add_shortcode( 'my_vc_php_output', 'my_vc_shortcode');
Be sure to name the function and the shortcode something relevant to what you’re trying to output on the page, this is only a simple example.
Insert Into the Page using Visual Composer
Now that your shortcode is registered it can be called into Visual Composer using a “text block“. In the WordPress admin area, go to Pages and find the one you’d like to drop your custom PHP in to.
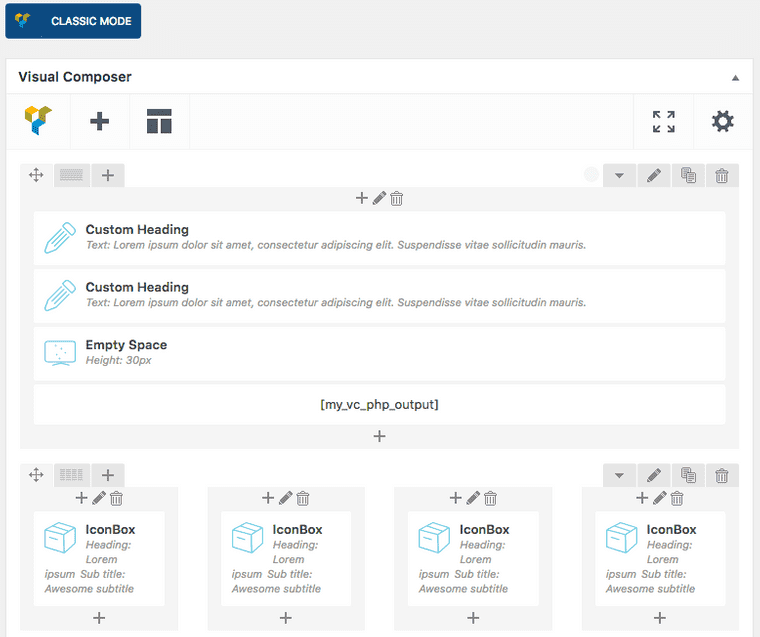
From here, add a Visual Composer text block with your newly created shortcode called within it. For this guide the shortcode is [my_vc_php_output]:
Then drag and drop this text block to the specific area you’d like the custom PHP from your shortcode to be displayed:
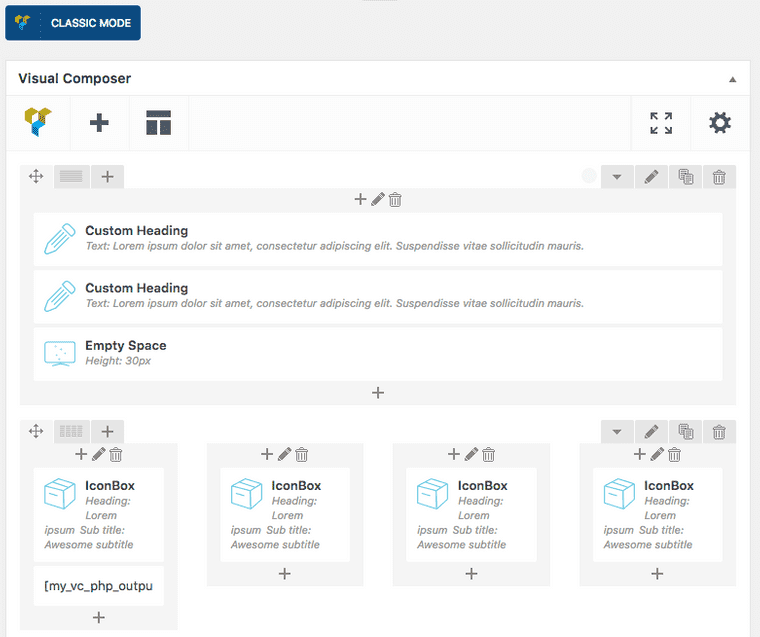
The above shows the shortcode in position using a full width Visual Composer column. It’s also possible to place the shortcode in more complicated layout types, like within one of the four adjacent columns:
Check PHP/HTML Output on the Page
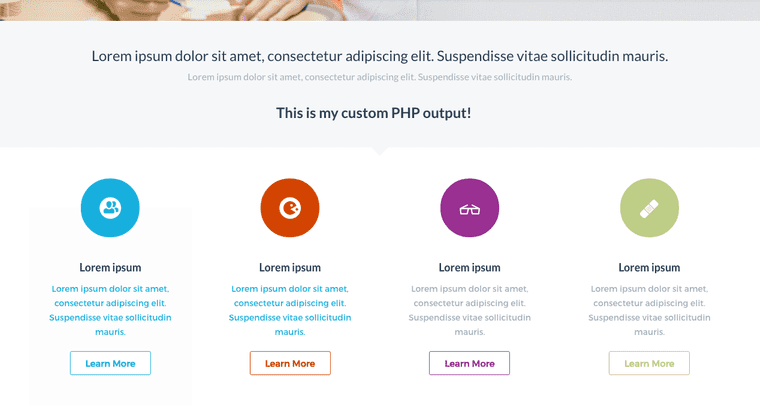
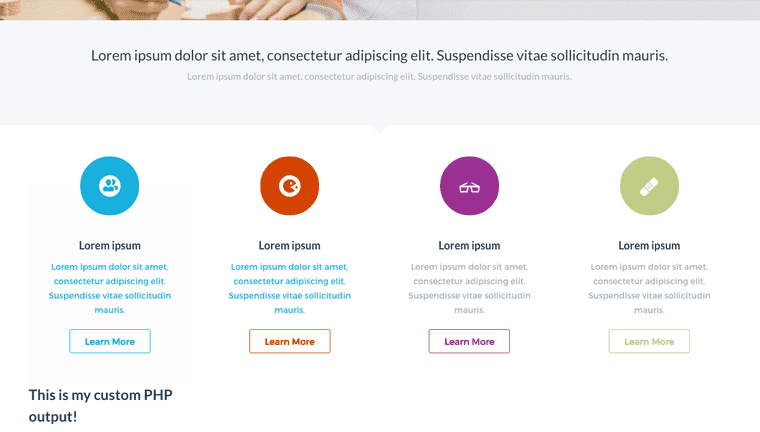
Now that the shortcode is in your Visual Composer page layout, check the results of this on the page to ensure the output is as expected:
In Summary
Obviously, there are more possibilities than returning a header tag using this solution; it can be expanded to serve any functionality possible with the WordPress shortcode API, such as shortcodes that handle attributes.
I hope this quick guide helps other people facing the same issue; trying to add your own PHP into a page laid out with Visual Composer can be tricky, especially if you’re used to building bespoke WordPress templates as I am.